|

Reformat
Утилита для форматирования USB флешек, USB винчестеров
(для совместимости с OS/2)
(promo)
Unsorted
|
|
|

|
AD: ArcaOS 5.1 Russian LIP
Russian ARCAOS exists and it's available since the middle of 2017.
All versions are supported: 5.1, 5.1.1.
eCo Software is able to maintain OS/2 LIP packages for any other language
(German, Dutch, Brazilian Portuguese, Spanish, Sweden, etc)
|
Quality icons for eComStation
|
TITLE: Quality icons for eComStation
DATE: 2003-09-09 17:15:12
AUTHOR: Alessandro Cantatore
Please use online translator
go to http://translate.google.com
and request the translation of http://en.ecomstation./projects/reviews/index.php?id=95
to your language |
Contents:
Needed tools
The applications used to create the eComStation icons are Embellish and
the Icon editor, enclosed in the operating system.
Embellish, installable, from one of the CDs being part of the
standard eComStation distribution, is a graphic program, that allows to
easily perform various operations needed for the creation of quality icons.
Unlike the Icon editor, Embellish allows the selection of image parts
of any shape, not just simple rectangle areas. Besides that, each new element,
added to the image, (a point, a line, an area fill, etc.) is treated as
an indipendent object that may be erased, moved, resized, made more or
less transparent, shaded, etc..
Unluckily Embellish has got several bugs, which don't avoid, anyway,
to use, with some care, the program.
The main purpose of the Icon editor, instead, is that of converting
the bitmap format, used when working with Embellish, in the icon format.
In any case, if you prefer that, as you may do, for very simple icons,
you can use just the icon editor.
Available templates
Each template is made up by 4 squares of grey color and of different size
(40x40, 32x32, 20x20, 16x16), corresponding to the most used icon formats.
These templates may be used as a starting base for creating more complex
images.
The available templates are:

|
Generic.bmp |
This is a generic template. |

|
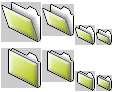
FolderDefault.bmp |
This is the base image for the creation of folders of the default color. |

|
FolderBlue.bmp |
This is the base image for blue folders. |

|
FolderGreen.bmp |
This is the base image for green folders. |

|
FolderGrey.bmp |
This is the base image for grey folders. |

|
FolderRed.bmp |
This is the base image for red folders. |

|
FolderViolet.bmp |
This is the base image for violet folders. |

|
FolderYellow2.bmp |
This is the base image for green-yellow folders. |

|
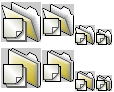
FolderTemplate.bmp |
The applications that use a set of their own templates should keep
that in an appropriate folder, such us the Multimedia , Internet and Lotus
templates.
This image should be used as a base for the creation of such folders. |

|
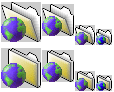
FolderWorld.bmp |
This image may be used as a base for the creation of the icon of the
folder of applications dealing with internet or networking. |

|
FolderWorldPC.bmp |
This image may be used as an alternative for the same purpose of the
previous one. |

|
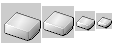
Box.bmp |
This image may be used as a base for the creation of the icons of periferals. |

|
DataFileDefault.bmp |
This is the base image for the creation of the icon of document files. |

|
DataFileYellow.bmp |
This is an alternative image for the creation of the icon of document
files. |

|
DataFileBlue.bmp |
This is an alternative image for the creation of the icon of document
files. |

|
DataFile2.BMP |
This is an alternative image for the creation of the icon of document
files. |

|
DataFileList.bmp |
This is an alternative image for the creation of the icon of document
files. |

|
DriveFloppy.bmp |
This may be used to create the icons of particular floppy disks, installation
programs, etc... |

|
DriveHD.bmp |
Image used for the disk icons. It might be useful for the creation
of the icons of some utility program (file search, disk tools, etc...) |

|
DriveHDLabel.bmp |
This image may be used to add the letter ID to the disk icons. |

|
DriveRem.bmp |
Image for the icons of external units (removable media). |

|
DriveRem1.bmp |
Image for the icons of external units (removable media). |

|
DriveRem2.bmp |
Image for the icons of external units (removable media). |

|
FullScreen.bmp |
Image which may be used as a base for the creation of icons of programs
running as command line in a full screen session. |

|
FullScreen1.bmp |
Other Image which may be used as a base for the creation of icons of
programs running as command line in a full screen session. |

|
Printer.bmp |
Image to use as base for creating printer or printer related icons. |

|
Server.bmp |
Image to use as a base for icons of programs related to networking,
server management, etc... |

|
WindowCLI.bmp |
Image which may be used as a base for the creation of icons of programs
running as command line in a window. |

|
WindowPM.bmp |
Image which may be used as a base for the creation of icons of programs
running in a PM window. |
Icon creation
These notes are just some basic suggestions about the usage of Embellish
and the Icon editor. For more details about the arguments dealt with, you
should refer to the programs documentation.
While using Embellish, it is advisable to save one's work quite often,
in order to avoid, in case of program crash, to lose the job done.
Another problem, usually apperaing when you close Embellish, while
a secondary dialog of the tool settings is opened, is the corruption of
the data stored by the program in OS2.INI. After this happens, when you
try to restart the program, it will hang and slow down all the system.
The only solution, then, is to erase all Embellish data from OS2.INI, restart
the program and reset the program options to one's favourite values, before
using it again.
-
As first step, drag a copy of an image, you intend to modify, from the
image templates folder, to your work folder. In case you plan to use more
images, for instance, in order to select and copy some portion of one image
into another one, you'd better drag a copy of all the images, so to avoid
to inadvertently modify a template.
-
You can open Embellish either from the context menu of the just created
image, or, if the Embellish window is already opened, just drag the image
icon on it.
-
When you create a complex image (e.g. the image of a book you want to overlay
over a folder image for an icon of a folder containing INF files) that
has to be copied moved or resized more times, it is useful to merge all
the object which made it up (lines, areas, etc.) in one unique object.
To do that, you can use the Object Master Utility (that
you can open from the Object menu of Embellish), to select,
one by one, all the objects which make up the image.
At this point, you have to select from the menu: Objects ->Merge
objects together , to merge all the selected objects into a new unique
object, which you will be able to move, size, rotate, etc. much more easily.
Sometimes, rather than individually selecting all the needed objects,
it would be easiear to just select all objects first, throught the menu:
Objects
->Select all objects , unselecting then all the unneeded objects.
-
In case you just want to copy a part of an image, it is useful to famirialize
with the various selection options offerred by Embellish. These allow to
select non-rectangular shapes, areas of homogeneus color, to invert the
selection, to add or subtract it from the previous one, etc...
Once the creation of the image, in all the various formats, is completed,
you can definitely save it. Now, before using the image to create an icon,
it is convenient to reduce the number of the colors composing the image
(all templates are true color images) adapting the image to
a 256 colors palette. This way you'll achive much smaller icon files, without
spoiling the image quality.
The best way to do that is by dropping the icon of the just saved image,
into the Embellish window. If you don't do that, but work on the previous
window, a bug will prevent Embellish to apply the correct palette mapping
algorithm.
Once the new window has been activated, you just need to select from
the menu: Colors ->Color type ->Palette.
If your screen resolution allows you to display just 256 colors, you
might get better results, by mapping the image colors to the 256 colors
system palette, rather than to the best fit palette, using the error diffusion
algorithm to get the best results. To accomplish this you'll have to select
from the menu: Colors->Palette->Mapping . Then,
in the dialog which will appear you'll have to add the image name to the
list of the images to be processed and select the items:
Stock palette, OS/2 System, 256 color and
Use error diffusion before clicking on the GO! button.
-
Once the new 256 colors image has been saved, (it may be useful to save
it with a new name, so the original true color
image can
be used as a basis for other images) , the next task is to save the 256
colors palette in a format compatible with the Icon editor.
-
Open now the 256 colors image with the icon editor. If the black color
is missing from the image palette, modify the darkest color (or the background
color if it is not used in any other part of the image) to black, otherwise,
the icon editor will randomly replace one color with the black and the
result will be black spots randomly spread over the image, when it is saved
as icon.
Save the image palette through the menu: Palette ->Save as
using any name that you like (you can safely delete this file, once the
new icon is done).
-
Drag a new icon from the template file 256Icon.ico into the work folder
and open it in a new Icon editor window.
-
The icon created from the template, contains 4 different images of large
and small icons for low and high resolution screen. An easy way to access
to all available formats, is by selecting, throught the mouse or pressing
various times the TAB key, the text describing the format of the image
(for instance: (Independent)8 Bits/Pixel, 40x40, 0x0,
0x0 ). Now you can just use the up/down arrow keys on the keybord to
display all the available formats contained in the current icon.
-
The first operation to be performed on this new icon, is to load the 256
colors palette saved from the other window of the Icon editor. You can
do that through the menu: Palette ->Open... or by the
keyboard shortcut Alt-M.
This operation must be repeated for all available formats. You can speed
it up by using the keyboard shortcuts to open the file selection dialog,
then the Tab key until the file list get the focus, the space bar to select
the palette file and the Enter key to confirm the selection and dismiss
the dialog. Then press the arrow key to switch to another icon format and
repeat all the above described operations, until all the 256 colors palette
of the current image will be loaded in all the available icon formats.
-
Now, you must select one of the grey squares from the image, copy it to
the clipboard and paste it in the icon of the suitable format, repeating
the operation for all the available formats. Most of these operations have
their own keyboard shortcuts which you can use together with Alt-Tab to
switch the focus from the image window to the icon window.
The last task is to define the transparent areas (rendered in grey
color in the bitmap images) with the Color fill tool. Once this has been
done for all available formats, you are done, you can just save and use
the new icon and can delete the palette file.
Additional information:
Komentarze: samm 
2003-09-09 17:48:10 | hehe.
While using Embellish, it is advisable to save one's work quite often, in order to avoid, in case of program crash, to lose the job done.
No comments :) May be better to use windows and photoshop? :) | Klaus Staedtler-Przyborski 
2003-09-09 20:31:36 | One could use more crash-proof tools (like e.g. Impos/2 ) for creating the pictures.
But in total (compared to creating Icons for OS/2) the steps are much too complicate and ways too time consuming (I know what I'm talking of).
If the eCS Icons would use a common 256 color palette (and not every icon, or even worse every resolution. a different one ) things would be quite easier (and more eCS icons would be created).
BTW. there was an interesting article by a professional GUI designer these days about using themes (comparing Gnome and KDE on Linux). Short conclusion: 'Less is more' (and this is also true for colors. In many many cases 16 adopted colors are sufficient. | Rolf 
2003-09-14 19:06:37 | I dream about Icons like MACOSX ;-)) | Klaus Staedtler 
2003-09-15 21:35:36 | > I dream about Icons like MACOSX ;-))
You don't need to dream of them. OS/2 iconedit.exe can do 24-bit color depth, it can even do 64x64 pixel (although for OS/2, eCS itself thats useless cause they are scaled down to max. 40x40 or 32x32 in respect of the screen-res....
So don't hasitate and waste your time. Catch your dreamy and download e.g. one of the MacosX Icon Themes available at [url] and convert the PNG files to OS/2 icons (you might want to try PMView for this task).
BTW. for best results it is most-times necessary to manually correct the icons | Jos Joslyn 
2005-02-26 02:40:41 | eCS needs to support .PNG format then we can use a whole host of "icons"!! Until then creating really good looking icons will be a drag & a pain in the "rear" | Alex Taylor 
2006-03-31 04:11:16 | The issue isn't PNG support, or lack thereof... after all, that's just a matter of conversion.
The real problem is Presentation Manager's lack of alpha channel support. Without it, we will never have translucency (alas). | Joop Nijenhuis 
2008-03-10 00:34:02 | Translucency is also just a matter of conversion....... | Eugene Gorbunoff 
2008-03-10 00:36:26 | Bingo! eComStation support PNG transparent icons now!
[url] | Joop Nijenhuis 
2008-03-16 15:50:56 | With eComStation 1.2 its also possible to go up to icons with sizes up to 128x128 in RGB color quality. But with upscaling you have to pay somewhere a price. The new icons are huge in size and it will take some time to load. If an icon is not clear enough on a big screen than it will tell something about the icon, not its scale, definition, sizes or colour. The big advantage of the current icon sizes and sets is that you will have allways proper icons, even if you switch from monitor or videocard. Don't try that with Windows whatever..., the penalty there is reinstalling your os. PNG is just another pixel by pixel format, just like the icons already in use. The effects what happens with an icon with up- or downscaling can be emulated in PMView. PMView does do a goog job, let show you exactly waht will happen, but for real quality icons some things have to be done after you did up- or downscaled the icon. So also PNG does a good job, but within some limits. |
|
Siberian OS/2

|